
【図解】CodePipelineにおけるFargateへのBlue/Greenデプロイ③ 〜パイプライン実行〜
【ライターの紹介】
横浜事業部のSOYAです
クラウド環境を主にインフラエンジニアをしております。
本タイトルの記事は今回で最後になります。本記事では、CodePipelineを使用してCI/CD環境の実装を行います。
自動化するプロセス(ステージ)は前回の記事(【図解】CodePipelineにおけるFargateへのBlue/Greenデプロイ② 〜パイプラインのステージ用意〜)のものを流用しますのでまだ読まれてたい方はそちらをご確認ください。
これまでの記事はこちら
1.全体像確認

今回は上図の一連の流れを自動化するためのCodePipelineの構築と、その他必要なサービス(s3、EventBridge)の構築を実施します。
2.CodePipelineにおけるデプロイまでの流れ

上図に従い、パイプラインの流れを確認します。
1.ローカルPCからCodeCommitリポジトリへ下記のファイルをプッシュします。
<プッシュするファイル一覧>

taskdef.jsonはBlue環境を構築時に作成したタスク定義のjsonをコピーして作成します。

コピーしてtaskdef.jsonというファイル名で保存したら以下のように修正します。

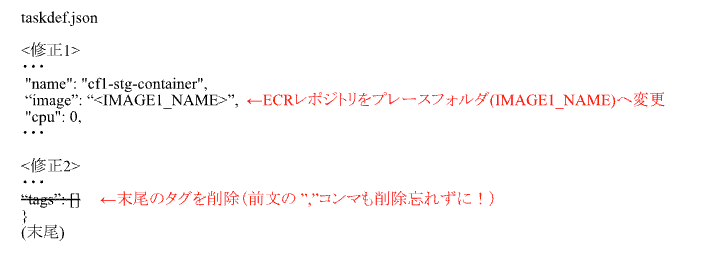
<taskdef.jsonの記載内容>
2.EventBridgeがプッシュを検知しCodePipelineをスタートさせます。
3.第一プロセスのソースステージではCodeCommitレポジトリにプッシュされたファイルからアーティファクト(src-output)を生成し、S3経由でビルドステージ及びデプロイステージへ渡します。アーティファクトの中身は①のファイルと同じです。
4.第二プロセスのビルドステージではアーティファクト(src-output)に含まれるビルド仕様ファイル(buildspec.yml)とcontainerディレクトリ配下のソースファイルをもとにコンテナイメージを作成しECRへプッシュします。
5.ビルドステージで使用するビルド仕様ファイル(buildspec.yml)の最後にアーティファクト生成コマンドを記載することで、コンテナイメージとは別にアーティファクト(build-output)を生成し、S3経由でデプロイステージへ渡します。
<buildspec.ymlの記載内容>
アーティファクト(build-output)の中身は以下になります。
<build-outputの中身>
・imageDetail.json
・taskdef.json
imageDetail.jsonの記載内容は下記になります。

※<タグ>はbuildspec.yml内の環境変数”version”で指定した番号になります。
6.第三プロセスのデプロイステージではまず、taskdef.json のプレースホルダ(<IMAGE1_NAME>)をimageDetail.jsonで指定されたImageURIに書き換えた新しいタスク定義を作成し、新規リビジョンに登録します。
『<IMAGE1_NAME>』
⇩ (書き換え)
『<アカウント番号>.dkr.ecr.ap-northeast-1.amazonaws.com/cf1-stg-ecr-repo:<タグ>』
次に、作成した新しいタスク定義とアーティファクト(src-output)に含まれるappspec.ymlファイルをもとにデプロイが開始されます。パイプラインでデプロイを実行する際は、appspec.yml内のタスク定義を指定する箇所を「<TASK_DEFINITION>」と記載しておくことで、デプロイ時に自動で最新のタスク定義に書き換えられます。
<appspec.ymlの記載内容>
3.CodePipelineの構築
CodePipelineの構築の前に、パイプラインを起動するためのEventBridgeとアーティファクトを格納するS3を作成します。
それぞれの設定内容及びCloudFormationテンプレートは下記になります。
<EventBridge>

<S3>

CodePipelineの設定内容及びCloudFormationテンプレートは下記になります。
<CodePipeline Servicerole 用IAMロール>

<CodePipeline>

4.パイプラインの実行
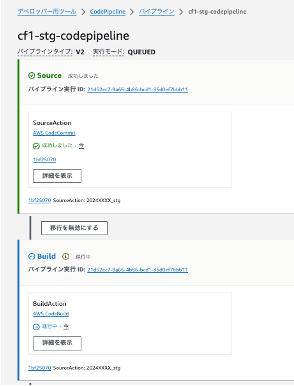
CodePipelineの構築が完了したら、いよいよパイプラインを実行します。CodeCommitレポジトリのstgブランチへソースファイルをプッシュするとパイプラインが開始されます。

ソースステージが完了するとビルドステージが開始され、S3バケットの「src-output」フォルダにアーティファクトが格納されます。


ビルドステージが完了すると、デプロイステージが開始され、S3バケットの「build-outp」フォルダにアーティファクトが格納されます。※”build-output”と表示されるはずが、文字数制限のためか省略されて表示される。


デプロイステージが開始されると、アクション中に新しいタスク定義が生成されます。

デプロイステージ完了時に、ロードバランサーから転送されるターゲットグループが切り替わっていることを確認します。

以上で、パイプライン実行のすべての工程が終了となります。
5.まとめ
以上で、CodePipelineを使用したCI/CD環境の構築は以上となります。現在(8/1時点)、CodeCommitの新規アカウントでの利用は停止されていますが、今後代用のサービスがリリースされることを願うばかりです。Code系のサービスはまだまだ機能が充実しておりますので、ぜひ1つずつ触れてみてください。
ALHについて知る
↓ ↓ ↓ 採用サイトはこちら ↓ ↓ ↓
↓ ↓ ↓ コーポレートサイトはこちら ↓ ↓ ↓
↓ ↓ ↓ もっとALHについて知りたい? ↓ ↓ ↓

