
【図解】CodePipelineにおけるFargateへのBlue/Greenデプロイ② 〜パイプラインのステージ用意〜
【ライターの紹介】
横浜事業部のSOYAです
クラウド環境を主にインフラエンジニアをしております。
前回に引き続き、AWS Code サービス群を利用したCI/CD環境の構築を行っていきます。
今回構築するCI/CD環境はAWS CodePipeline使用して、3つのプロセス(ソースステージ、ビルドステージ、デプロイステージ)によるライフサイクルを自動化します。本記事では各プロセスで使用するCode系サービスの構築まで行い、次回CodePipelieでのライフサイクル自動化を実施します。
前回の記事はこちら
1.全体像確認
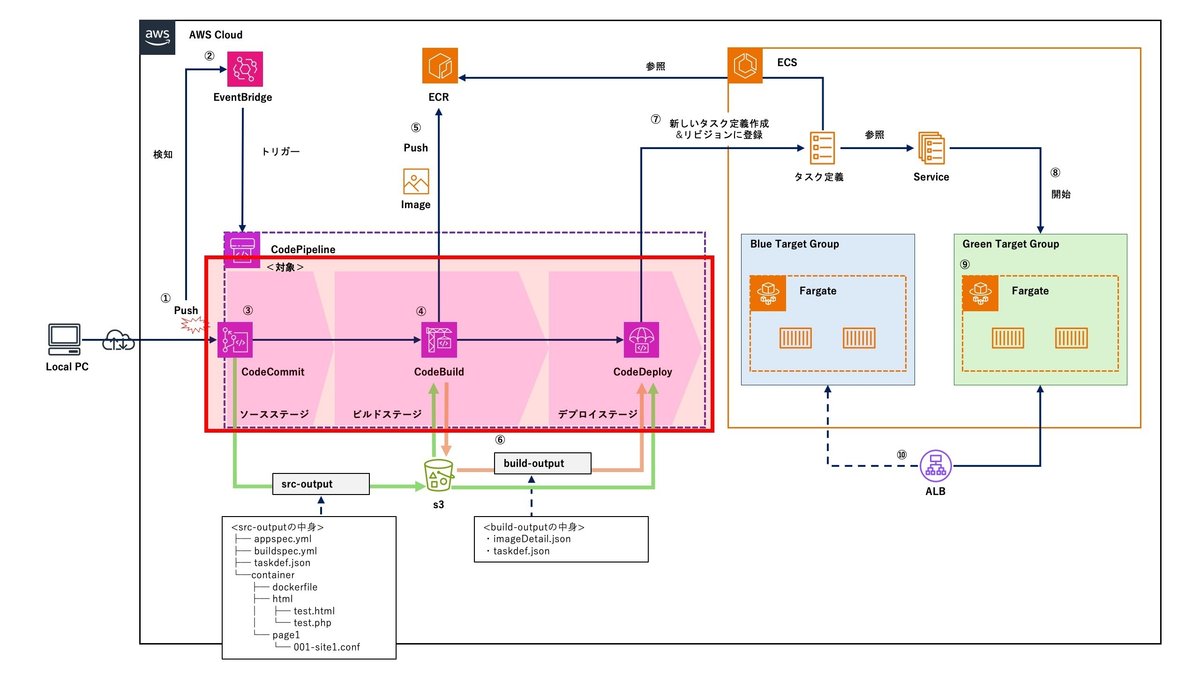
本記事では下図の赤枠部分の構築を行います。

各ステージの用途は下記になります。

次章より、各ステージの構築を順次行なっていきます。
2.CodeCommit構築
<構成イメージ>

上図に従い、CodeCommitレポジトリを作成し、ソースファイルのプッシュを実行します。
手順は以下の通りです。
CodeCommitレポジトリの作成
ローカルPC用にCodeCommitレポジトリへのアクセス権を持つIAMアクセスキーを発行し、CLIの設定
リポジトリをローカルにクローン
ローカルレポジトリで作成したソースファイルをCodeCommitレポジトリへプッシュ
では、CodeCommitの構築を始めます。
1.CodeCommitレポジトリの作成
作成するCodeCommitレポジトリの設定内容及びCloudFormationテンプレートは下記になります。

2.IAMアクセスキー発行
アクセスキーにアタッチするポリシーはAWS管理ポリシー「AWSCodeCommitPowerUser」を使用し、ローカルPCでAWS CLIの設定を実施します。詳細な設定方法は【AWS】aws cliの設定方法を参考にお願いします。
3.リポジトリのクローン
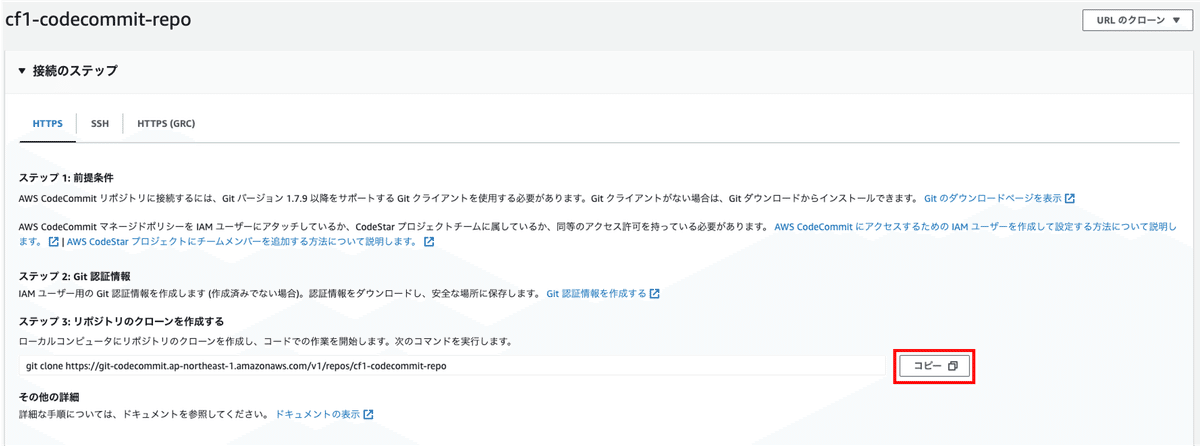
CodeCommitレポジトリを作成するとコンソールにレポジトリが表示されますので、名前をクリックします。

レポジトリのクローン手順が表示されますので、ステップ3に記載のクローンを作成するためのコマンドをコピーします。

ローカルPCのコマンドプロンプト(もしくはターミナル)を開きクローン作成コマンドを実行します。

4.ソースファイルのプッシュ
ソースファイルのプッシュを実施します。ソースファイルは前回(【図解】CodePipelineにおけるFargateへのBlue/Greenデプロイ① 〜Blue環境構築〜)の記事でECS(Fargate)を構築した際に使用したものと同じですが、別途buildspec.ymlを用意します。buildspec.ymlについては次章で説明します。
<ソースファイルのディレクトリの構造>
<dockerfileの記載内容>
<ローカルPCからCodeCommitレポジトリへのpush実行結果>

CodeCommitの構築及びソースファイルのプッシュは以上です。
3.CodeBuild構築
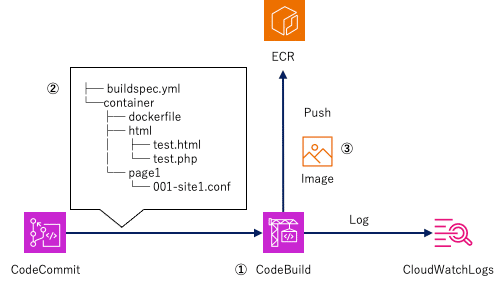
<構成イメージ>

上図に従い、CodeBuildを構築しコンテナイメージのビルドを実行します。
手順は以下の通りです。
ビルドプロジェクトを構築
CodeCommitレポジトリに格納しているbuildspec.ymlを含むソースファイルをもとにコンテナイメージのビルドを実行
作成したコンテナイメージをECRレポジトリへプッシュ
ではCodeBuildの構築を始めます。
1.ビルドプロジェクトを構築
まずはCodeBuild用のIAMロールを作成します。設定内容及びCloudFormationテンプレートは下記になります。

ビルドプロジェクトを作成します。設定内容及びCloudFormationテンプレートは下記になります。

CodeBuild は、CodeCommitレポジトリからビルド環境にソースコードをダウンロードし、ビルドプロジェクトを構築した際に定義した場所(今回はCodeCommitレポジトリ)にあるビルド仕様ファイル(buildspec.yml)を使用してビルドを実行します。ビルドプロジェクトを構築する際に定義した環境変数1~4はビルド仕様ファイル(buildspec.yml)で使用します。以下にbuildspec.ymlの記載内容を示します。
<buildspec.ymlの記載内容>
このビルド仕様ファイル(buildspec.yml)では環境変数”version”(8行目)を指定しており任意の番号を振ることができます。今回は”1.1”としているため、作成されるコンテナイメージのタグも”1.1”になります。
2.コンテナイメージのビルド実行
作成したビルドプロジェクトのコンソール画面を表示し、”ビルドを開始”を選択します。

ビルドが開始されます。

すべてのステータスが”成功”になればビルド完了です。

3.コンテナイメージをECRレポジトリへプッシュ
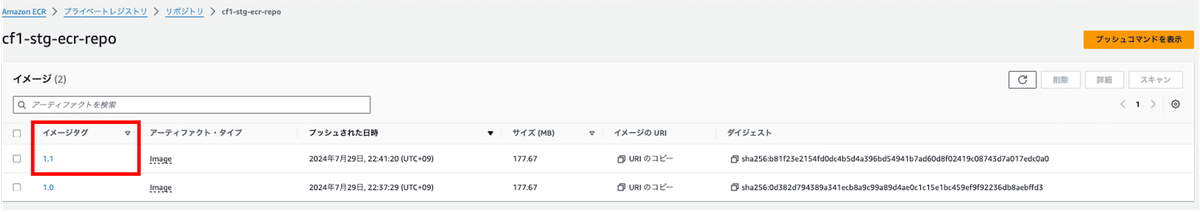
ビルドが完了したらイメージタグ”1.1”のコンテナイメージがECRレポジトリへプッシュされていることを確認します。

CodeBuildの構築及びビルドの実行は以上になります。
4.CodeDeploy構築
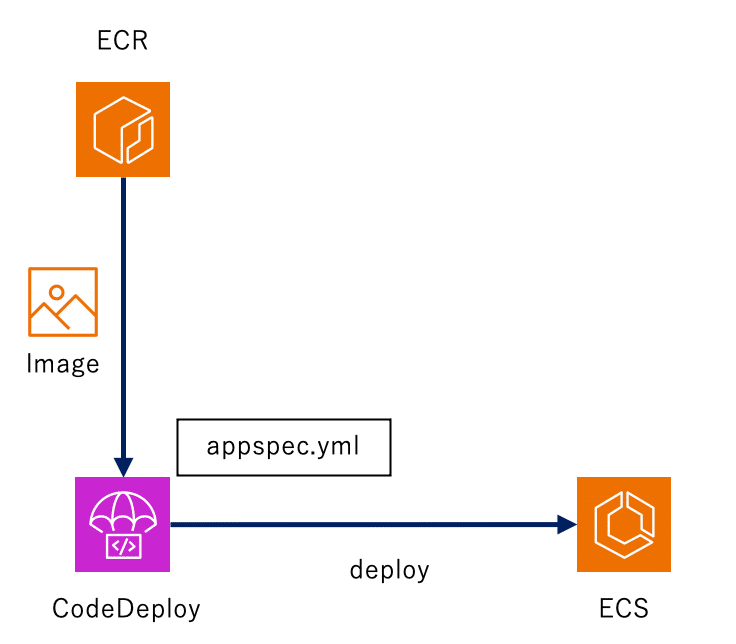
<構成イメージ>

CodeDeployはECRにプッシュされたイメージと固有のアプリケーション仕様ファイル(appspec.yml)を使用してデプロイを実行します。
ではCodeDeployの構築及びデプロイの実行を始めます。
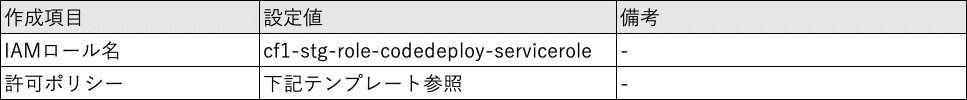
まずはCodeDeploy用のIAMロールを作成します。

次にCodeDeployアプリケーション及びデプロイメントグループを作成します。

今回のデプロイで使用するappspec.ymlファイルの内容を下記に示します。
< appspec.ymlの記載内容>
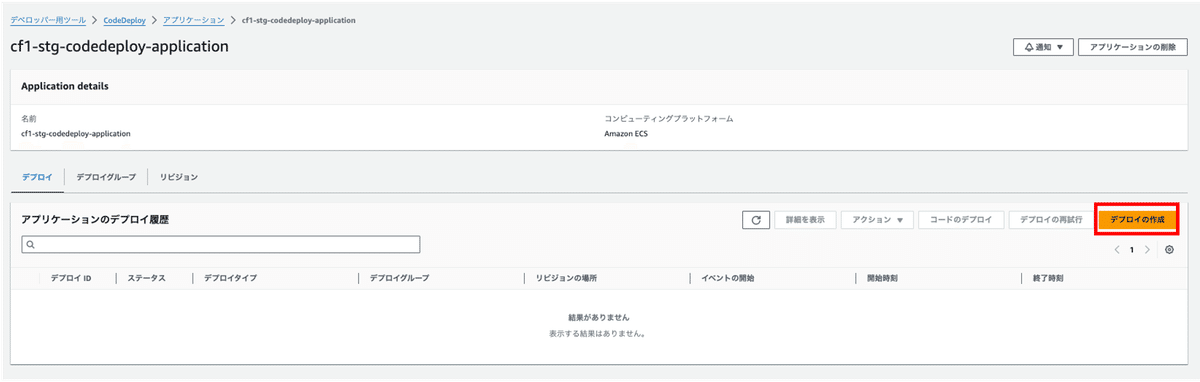
ではCodeDeployによるデプロイの実行を開始します。作成したCodeDeployアプリケーションのコンソール画面を表示し、”デプロイの作成”を選択します。

デプロイ設定画面で必要情報を入力します。今回appspec.ymlの内容はコンソールで直接入力します。

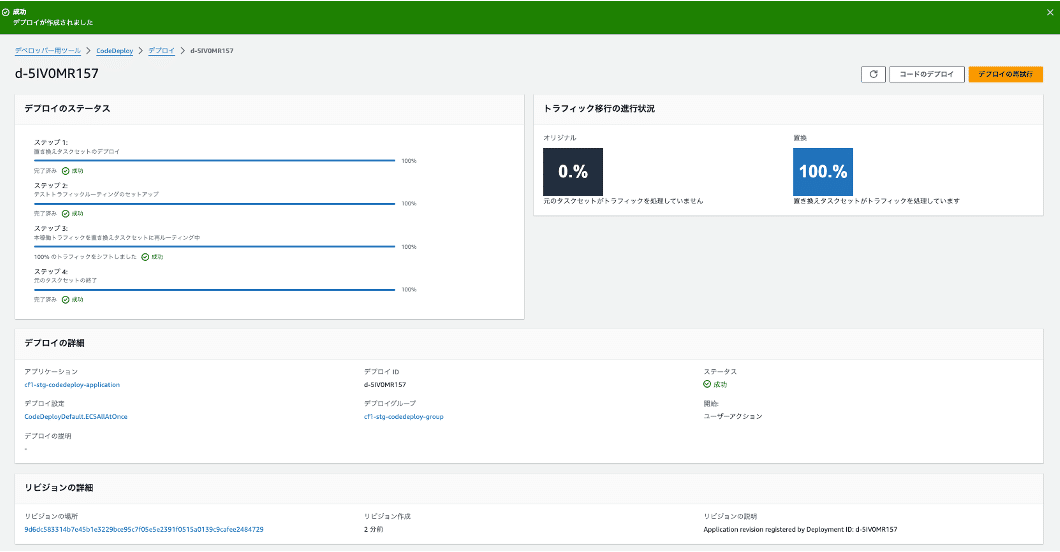
デプロイが開始されるとステータス画面が表示されます。

ステータスがすべて100%になるとデプロイ完了です。

CodeDeployの構築及びデプロイの実行は以上になります。
5.まとめ
今回はAWS Codeサービス群を利用してのCI/CD環境で自動化するライフサイクルの各プロセスの構築まで実施しました。次回はいよいよCodePipelineを使用してライフサイクルの自動化を実施します。各プロセス間のソースファイルのやりとりや設定値の更新などを詳しく説明していきます。
ALHについて知る
↓ ↓ ↓ 採用サイトはこちら ↓ ↓ ↓
↓ ↓ ↓ コーポレートサイトはこちら ↓ ↓ ↓
↓ ↓ ↓ もっとALHについて知りたい? ↓ ↓ ↓

