
[AWS]アンチパターンから学ぶ見やすい構成図の書き方
みなさんこんにちは! 第4開発事業部のAKIHISAです!
構成図があることで、システムが何をしているのか・どのような理由でこの構成をとっているのか等、様々な情報を簡単に得ることができます。
しかし構成図が見づらければ、せっかくの時間を構成図の読み込みにかけてしまうこととなってしまいます
見やすい構成図を書くことにより、アーキテクチャの理解を簡単にしたいですよね
本記事では、アンチパターンとの対比という形で、見やすい構成図を書くコツを紹介します!

【ライターの紹介】
AKIHISA
第4開発事業部所属のAWSがちょっと得意な開発エンジニア
いなり寿司が好きで、いつでも食べられるように真空パウチのいなりあげをストックしている
本記事では話さないこと
構成図作図ツールの使い方
アーキテクチャの詳細
いきなりまとめ
目的を絞ろう
何を伝えたいのか
見た目を統一しよう
アイコンの統一
サイズ感の統一
バランス感の調整
等間隔で並べよう
余白を取ろう
流れを意識しよう
目的を絞ろう
何を伝えたいのか
構成図には何を伝えたいのか明確にし、不必要なものを削るべきです
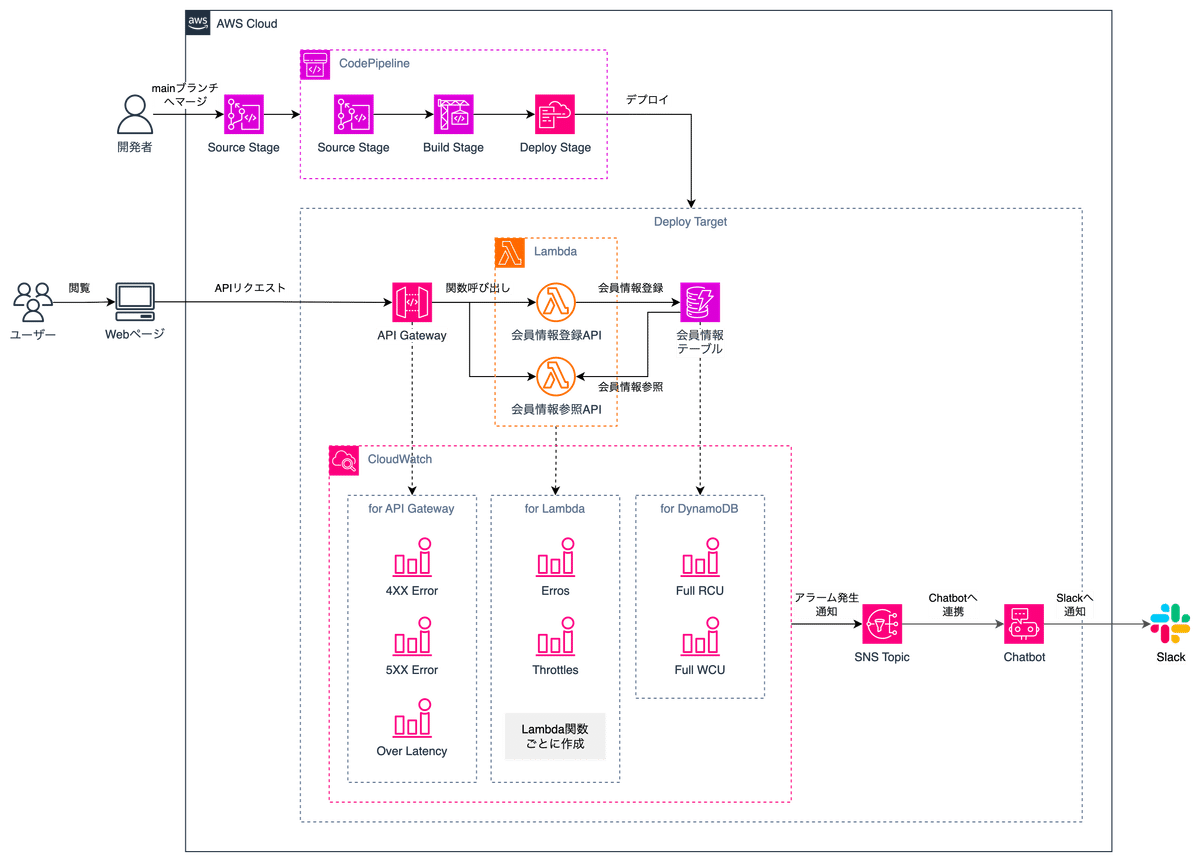
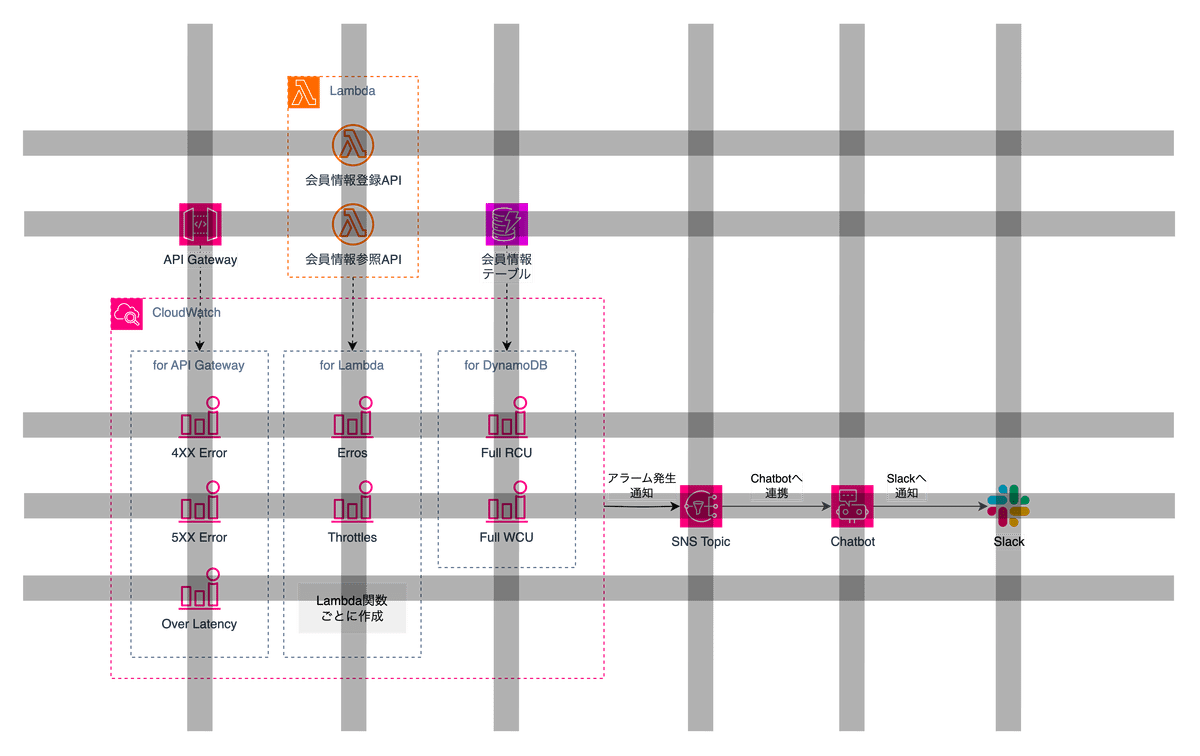
例えば、以下のWebAPIを表す構成図を見てください

システム全体の構成図としてみた場合、これでも良いのかもしれません
しかし、これがWebAPIの仕様を説明するための構成図だった場合はいかがでしょう?
不要な情報がたくさん載っていますね...
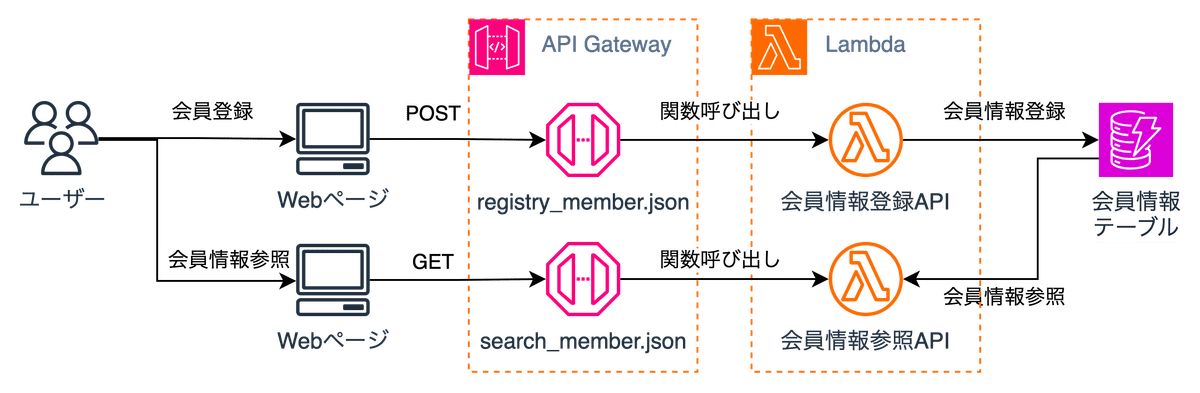
この図からWebAPIの使用に関するものを抽出すると、以下のようになります

だいぶスッキリしました!
ついでに説明を加えてみます...

構成図の粒度が高まり、よりWebAPIの仕様がわかりやすくなりましたね!
見た目を統一しよう
アイコンの統一
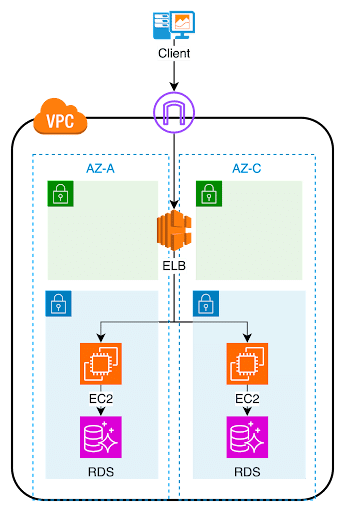
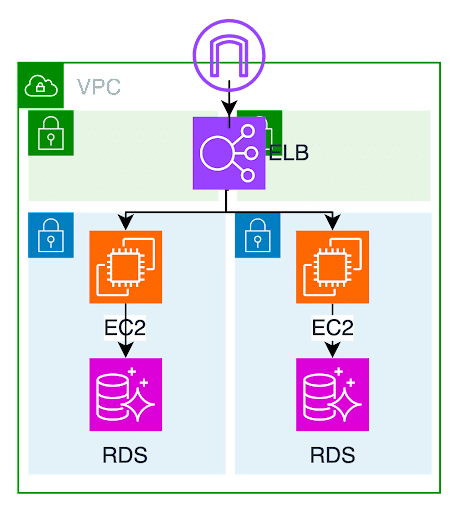
次の構成図は、統一感がなくチグハグな印象を受けます

大前提として、AWS公式から提供されているアイコンを使用しましょう
AWSアーキテクチャアイコン
AWSが提供しているアイコンの形式は度々更新され、見た目がガラリと変わります

最新版が好ましいですが、従来の構成図に追加する場合もあると思いますので、アイコンの形式は統一しましょう

また、AWSアイコンにはAWSサービス以外の汎用的なアイコンもあります
できるかぎりAWSアイコンを使用して構成図を書くとよいです
ただし、どうしてもイメージしているアイコンがない場合は、似た雰囲気のアイコンを使いましょう

サイズ感の統一
次の構成図はサイズがバラバラなので違和感があります

「サイズ感が違う」という情報は不要な情報です
読むときに多少は頭の中で「サイズ感が違う」情報が処理されてしまうため、肝心の情報が頭に入りづらくなってしまいます

バランスを調整しよう
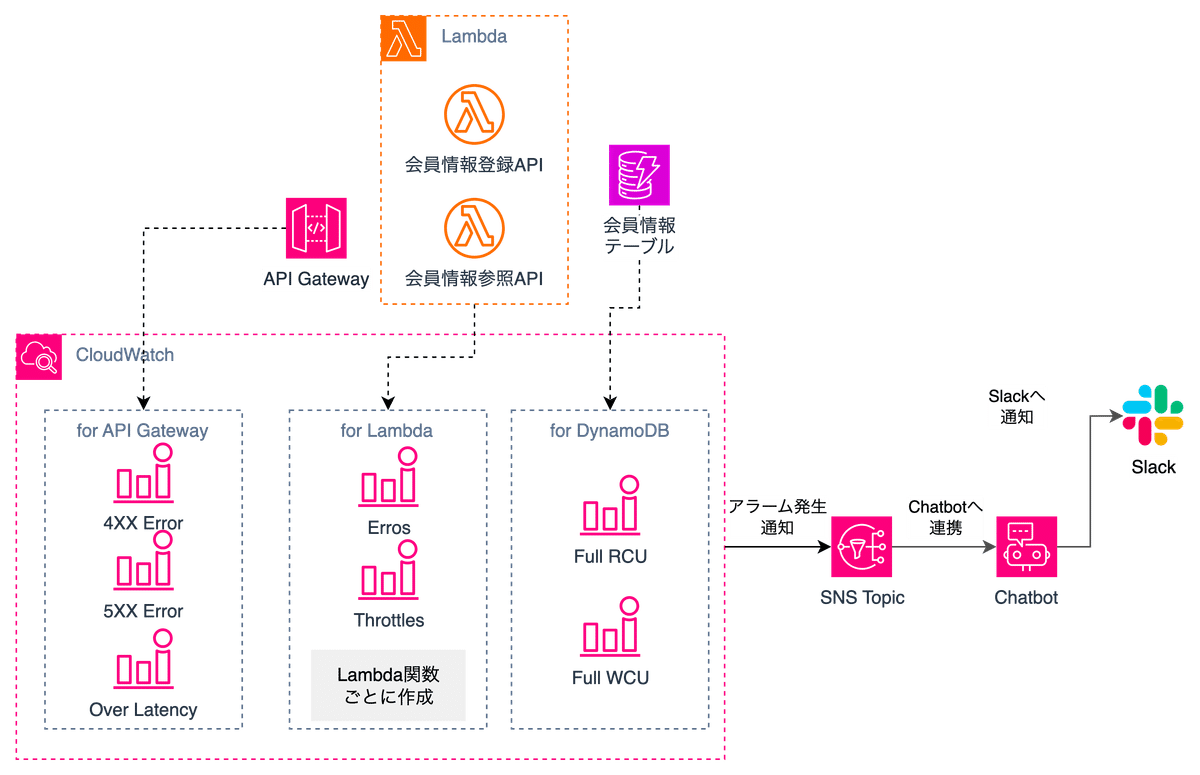
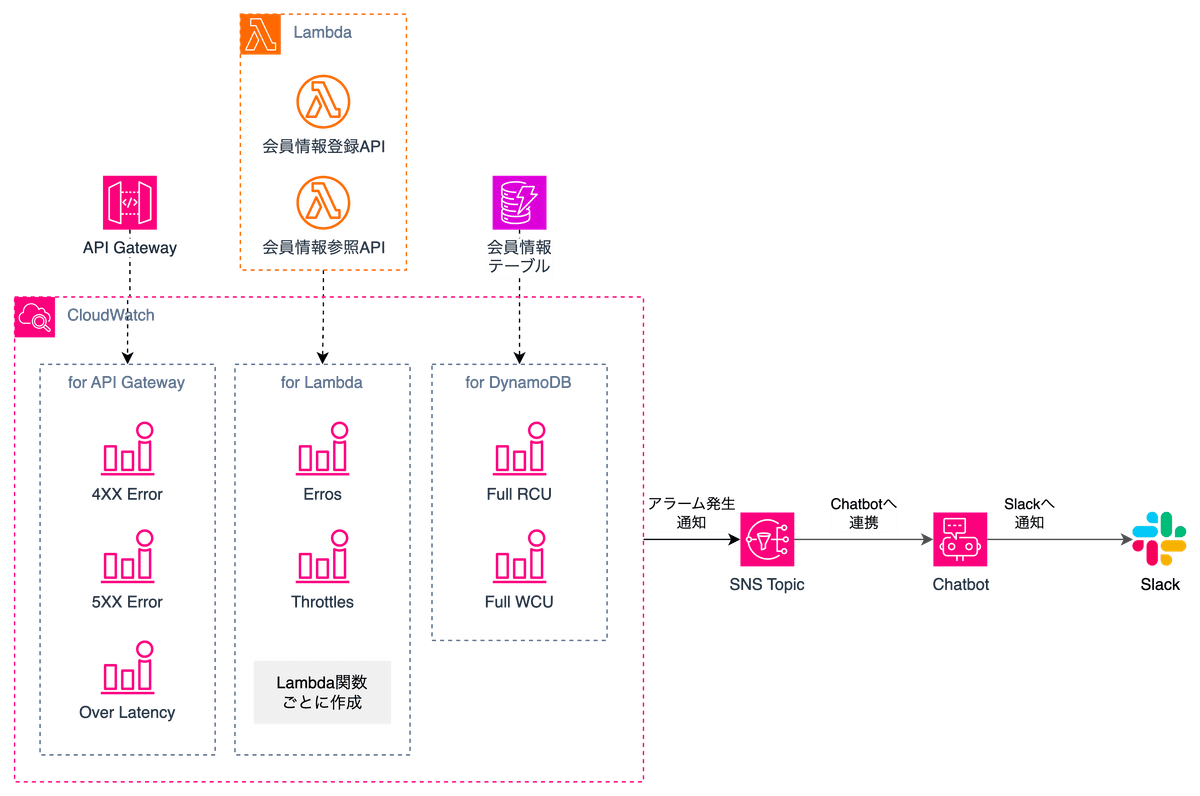
等間隔で並べよう
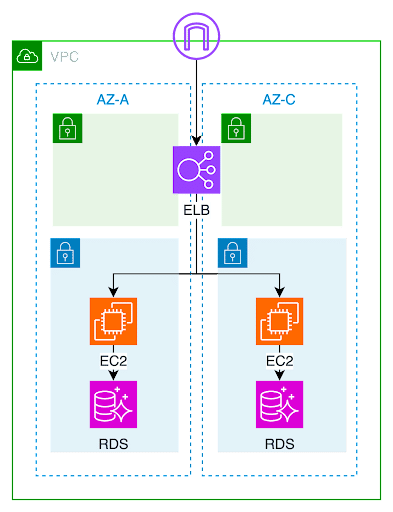
次の構成図はばらばらで直感的にわかりづらいです

ラインが揃っていないと、アイコン同士のつながりがわかりづらく情報を追うのに時間がかかってしまいます
ラインを揃えることで情報を直感的にわかりやすくしましょう

実際にラインを引いてみると、格子状にアイコンが置かれています

余白を設ける
次の構成図は、余白がないので見づらいです

しっかり余白を取ることで、余裕があり見やすい構成図になります

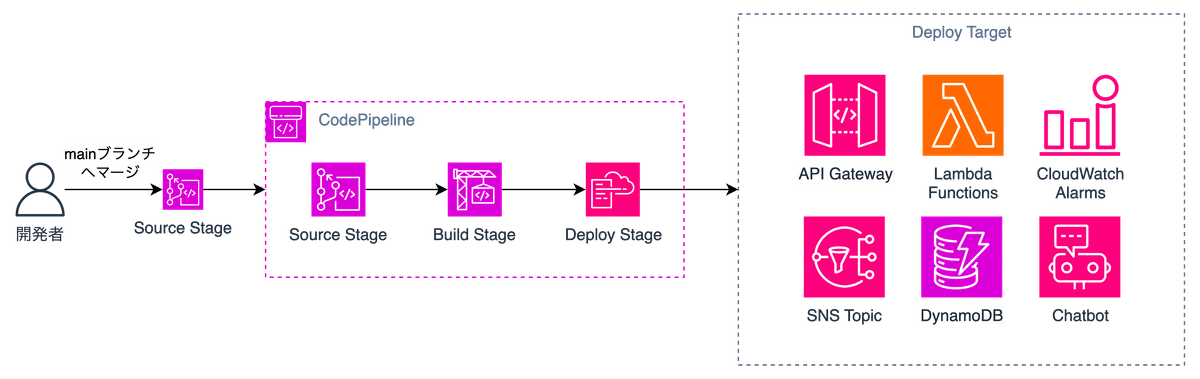
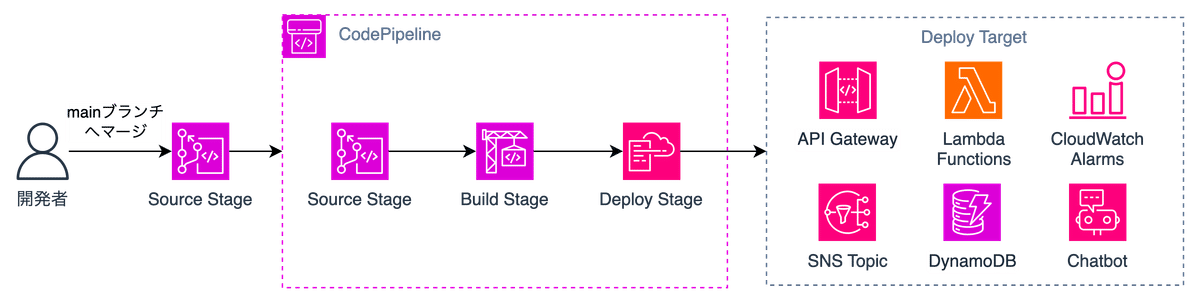
流れを意識する
次の構成図は、処理の流れが理解しづらいです

人間が図を見る時左から右・上から下へと流れるように読みます
可能な限り、左から右・上から下の流れを意識して構成図を書きましょう

もしうまく流れをかけない場合は、構成図の目的が絞れているのかを再確認してみましょう
まとめ
構成図は書く人によって書き方が大きく異なります
見やすい構成図になっているかを考え、アンチパターンに当てはまらない構成を意識することで、よりよい構成図が生まれると思います
みなさんもより良い構成図を目指して構成図を書き続けていきましょう...!
ALHについて知る
↓ ↓ ↓ 採用サイトはこちら ↓ ↓ ↓
↓ ↓ ↓ コーポレートサイトはこちら ↓ ↓ ↓
↓ ↓ ↓ もっとALHについて知りたい? ↓ ↓ ↓

