
ThymeleafでHTMLのレイアウトを共有する方法(thymeleaf-layout-dialect)
こんにちは、TAIKIです。
Spring Bootを学習中、thymeleafでHTMLファイルで共通するレイアウト部分を共有する方法を学んだので、アウトプットも兼ねて投稿します!
thymeleaf-layout-dialectとは?
thymeleafのライブラリの一つで、レイアウトを共通化させたい時にとても便利です。
イメージとしては大枠となるレイアウトをベースとして固定し、後から必要な要素だけ足して反映させていくような形です。
手順は下記の通りで行います。
手順
①「thymeleaf-layout-dialect」ライブラリを取得
②実際にHTMLファイルに記載🔥🔥
「thymeleaf-layout-dialect」ライブラリを取得
Spring bootのプロジェクトを作成後、pom.xmlに下記を追記し、
thymeleaf-layout-dialectライブラリを追加します。

記載が完了したら
プロジェクトを右クリック → Maven → プロジェクトの更新
で反映させます。
実際にHTMLファイルに記載🔥🔥
それでは実際にHTMLファイルにthymeleafを記載していきます。
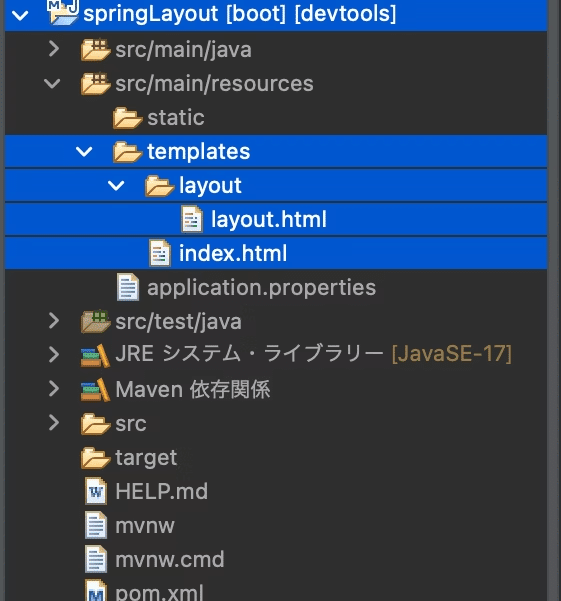
プロジェクト内は下記のようなディレクトリ構成にします。

各htmlファイルの役割は下記の通り。
◆index.html → layout.htmlからレイアウトを反映させ、必要な要素だけ記載。
◆layout.html → 共通のレイアウトをここで作成。
まずlayout.htmlの中身を記載します。
コード
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/web/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Layout</title>
</head>
<body style="background-color: yellow">
<header style="width: 100%; height: 70px; background-color: black;">
<p style="color: white; text-align: center; line-height: 70px;">header</p>
</header>
<main>
<h1 style="font-size: 100px; text-align: center; width: 600px; border: 6px solid black; margin: 100px‹ auto;">MAIN</h1>
</main>
<!-- コンテンツの配置 -->
<div layout:fragment="content"></div>
</body>
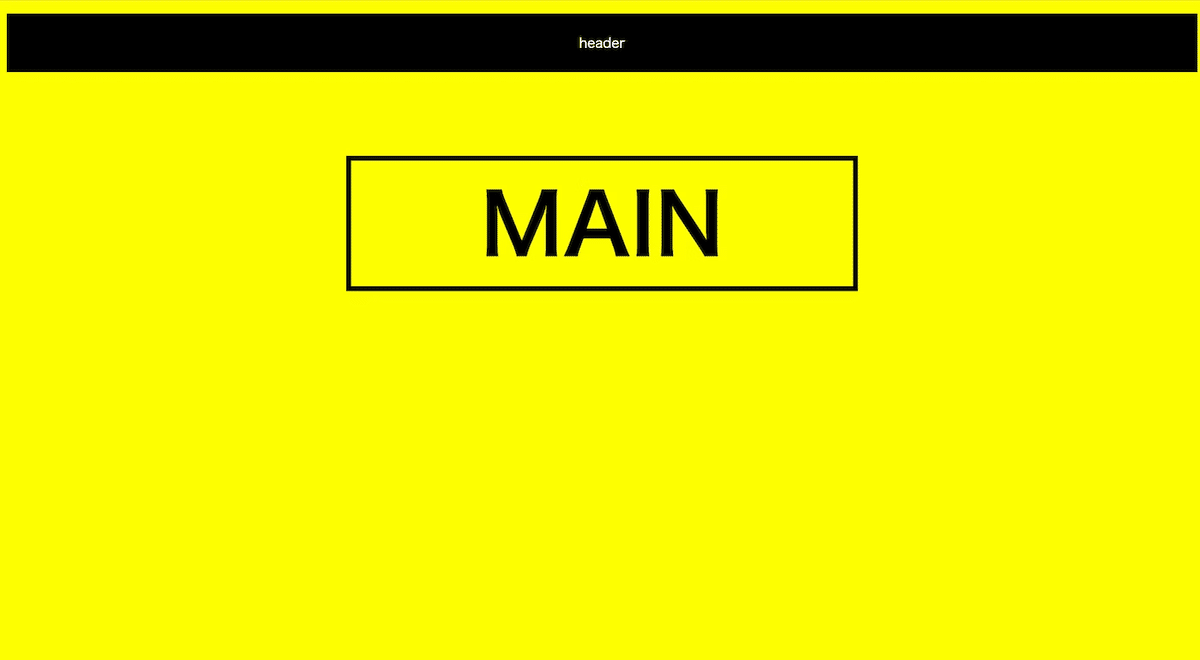
</html>レイアウト完成図

解説
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/web/thymeleaf/layout">xmlns:th でthymeleafを、
xmlns:layout でthymeleaf-layout-dialectを読み込んでいます。
<!-- コンテンツの配置 -->
<div layout:fragment="content"></div>上記コードを共通化させたいコードの最後に記載します。
これを記載することにより、このコードより上に記載した内容を共通化させることができます。
laytout:fragment = "名前"
という構文で記載することがポイントです。
次にindex.htmlの中身を作成します。
コード
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/web/thymeleaf/layout"
layout:decorate="~{layout/layout}">
<head>
<meta charset="UTF-8" th:remove="tag">
</head>
<body>
<div layout:fragment="content">
<table style="border: 5px solid black; margin: 0 auto; width: 50%;">
<thead style="background-color: black; color: white;">
<tr>
<th colspan="2">Table header</th>
</tr>
</thead>
<tbody>
<tr>
<td style="border: 2px solid black;">Table Body1</td>
<td style="border: 2px solid black;">Table Body2</td>
</tr>
</tbody>
</table>
</div>
</body>
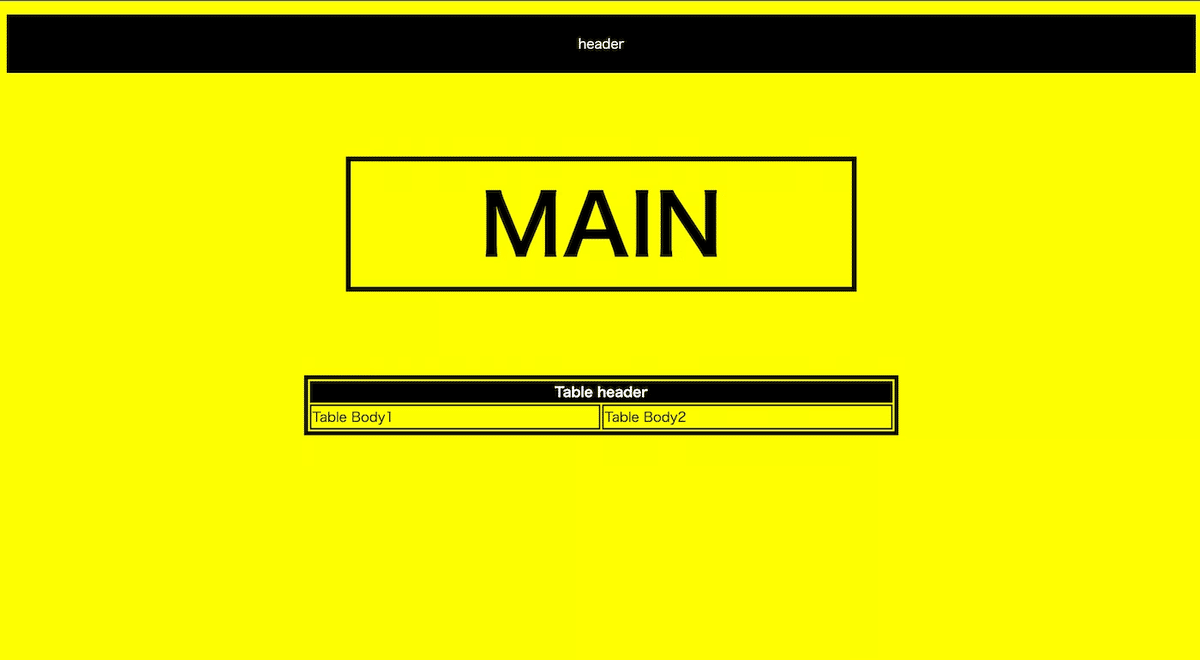
</html>完成図

解説
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/web/thymeleaf/layout"
layout:decorate="~{layout/layout}">ポイントなのは、layout:decorate="~{layout/layout}">の箇所。
この記載により、どのレイアウトを採用するのかを指定しています。
~{layout/layout}"は、layoutディレクトリのlayout(.html)を参照していることを意味しています。
<div layout:fragment="content">
~
</div>layout.htmlで記載した上記タグ内と同じdivタグをindex.htmlに記載し、タグ内に追加したい要素を記載します。
これにより、レイアウトの記載はindex.html内にする必要はなく、追加したい内容を書くだけでいいのでかなり手間が省けます!!!
参考文献
Spring boot 2入門 基礎から実演まで
ここまで見て頂き、ありがとうございました!
皆さんのお役に立てば幸いです。
ALHについて知る
↓ ↓ ↓ 採用サイトはこちら ↓ ↓ ↓
↓ ↓ ↓ コーポレートサイトはこちら ↓ ↓ ↓
↓ ↓ ↓ もっとALHについて知りたい? ↓ ↓ ↓

