
【簡単に】歴史と一緒に昨今のフロント事情を理解する
みなさんこんにちは。
ALH開発事業部のREIYAです。
表題の通り、本記事は"なんとなくフロントやってる方"におすすめな記事を書きました!
こんな人向け
・何となく使っていたけどNode.jsをよく知らない人
・昔のJSならわかるけど最近のNodejsとやらは何なのか?という人
・ReactやVueなど、人気なフロントを触りたいからまず知りたい人
・フロントのフレームワークやライブラリが多くて整理したい知りたい人
この記事に書いていないこと
・具体的なフレームワーク、ライブラリの使い方
・SPAの解説
要約
・ブラウザ戦争により分岐したJSたちを統一した規格でできている
・JavaScriptが便利すぎるので生まれたNode.jsは、サーバサイドでもJavaScriptを動くようにした
・フレームワークによって、HTML+CSS+JavaScriptのセットがより書きやすくなる
・TypeScriptをNode.jsでコンパイルしてJavaScriptにする
始まりはWebブラウザ
インターネットが初めて世に出回ってから、1990年代初頭に初めてWebブラウザ「WWW」が誕生しました。
他にも様々なブラウザが生まれる中、パワハラによってわずか10日間でJavaScriptという言語が開発され、JSを使ったブラウザであるNetscapeNavigatorが誕生しました。
JavaScriptはネットスケープコミュニケーションズのブレンダン・アイクによって、1995年5月に10日間で開発された。上司からの指示に「Javaのような外観にしてくれ」「初心者に優しく」「Netscapeブラウザのほとんどなんでも制御できるように」との注文があった[2]。Netscape Navigator 2.0で実装された。
つまりJavaScriptはブラウザ上で動く、というよりブラウザを動かしたいがために生まれたわけです。
当時のプログラミング言語としてJavaが圧倒的人気を誇っており、↑の会社がOracleの前身会社と提携していたとかでこんな名前の言語になりました。
新米エンジニアがよく混乱する「JavaScriptはJavaとは同じじゃないの!?」はこれが原因ですね。
またこういった背景から、JavaScriptを動かすC言語製のエンジンSpiderMonkeyは、ブラウザを構成する要素として後々に引き継がれていき、今ではFireFoxに導入されています。
同様に、C++製のJavaScriptエンジンV8はChromeなどに搭載されています。
各ブラウザについて、こちらがとても分かりやすので是非。
多くのWebブラウザ
今でも多くのWebブラウザが開発されています。
Chrome, Safari, Edge, FireFox, IE...
今でこそIEはサポートが終わりましたが、いまだにActiveX資産を抱えてしまっている古株大手は頭を抱えているのでしょうか。
・ChromiunであるChromeやEdge
・FireFox
・Safari
に分けたとしてもまだ統一はされておらず、これらだけでもレンダリングエンジンやJSエンジンは別物を使用しています。加えてこれら以外にもブラウザは多く存在しています。
多くのブラウザが開発されることで、JavaScriptに似た言語がでてきたり
各ブラウザごとに仕様の異なるJavaScriptを起用するようになったため、標準化が行われ
ECMAScriptという規格が誕生しました。
みなさんが何となく触れているJSは、そのほとんどがおそらくECMAScriptです。
同じようにJavaScriptの規格としてCommonJSというものもありますが、これはimportの方法などに関する規格となっており、どちらかというと「書き方」の規格です。
比べEMCAScriptは言語そのものの規格であり、もういっそJavaScriptのバージョン名という感じです。
言語にはバージョンがあります。
Python2.x / 3.x、Java8や11などのように、バージョンによって使える文法が変わります。
JavaScript、すなわちECMAScriptも同様にバージョンがあります。
最新のバージョンはECMAScript2023です。略してES2023とか、もっと略してES23とかって使われます。
ES2023での新機能については以下をどうぞ。過去バージョン分のリンクもあって見やすいです。
余談ですが、ブラウザの歴史について詳しくはこちらがまとまっていて分かりやすいです。
Node.jsの誕生
ブラウザの中にJavaScriptエンジンがあり、エンジンがあればJavaScriptは動きます。
そして、JavaScriptはとても扱いやすく書きやすい大変人気な言語でした。(ブラウザでの言語がJS一択だったから人気だった可能性もありますが。)
であれば、いっそサーバサイドでもJavaScriptを使えるのではないか、という発想のもとChromeなどに搭載されているV8エンジンを丸ごと内包した、JavaScriptの実行環境をサーバで動かそう、というNode.jsという実行環境が2009年に誕生しました。
実行環境なので、そういう空間があるものだと思ってください。Node.jsという言語ではありません。
JavaScriptを実行できるツール一式をまとめてNode.jsと呼んでいるだけです。
ノードという言葉の意味についてはこちらを。
これにより、ブラウザ上のJSからサーバへアクセスし、サーバ上でもJSが動いて結果を返す
といった奇妙な構図が完成します。
余談ですが、JavaScriptの歴史についてはこちらがまとまっていてよかったです。
フロントフレームワークの充実
Webページは基本的に、HTML+CSS+JavaScriptで作られます。
基本的にはクライアントサイドのJavaScriptがWebサーバやAPサーバと情報をやり取りし、それはNode.jsがあってもなくても変わりません。
今まではJavaScriptをより書きやすくするためにjQueryなどのライブラリを
HTML+CSSをより完結にするためにサーブレットによって、JSPやJSF、はたまたthymeleafなどを使っていました。
が、デザインを統一したい、より簡単に記述したい等の要求に答え
JavaScriptのライブラリとしてReactが生まれます。
2012年あたりからInstagramで使われているみたいですね。
これはJSXという記法で、HTMLの塊をJS関数が返してくれる、みたいに書けます。
sample.jsx
import React from "react";
import ReactDOM from "react-dom/client";
// HTMLの塊を返却する関数
const Greeter = (props) => {
return (
<h1>{props.greeting}</h1>
);
};
// HTMLのパーツとして、Greeter関数を使う
const App = () => {
return <Greeter greeting="Hello, world!" />;
};
// アプリ本体
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
これにより、HTMLとJSをわざわざ2ファイルに(またはとても簡潔に)記述することができるようになりました。
よくある間違いが、Reactは別にNode.jsのフレームワークだとかではなく、普通のJSのライブラリです。
無論昨今はTypescriptないしNode.jsと一緒に使うことが多いですが。。
似たように、今度はライブラリではなく、フレームワークとして
Angular、Vueが作られます。
これらももちろんJavaScriptのフレームワークです。
Node.jsというかnpmなしでJS + Reactをやってみたい方はこちらをご参考にどうぞ。
TypeScript爆誕
さて、開発における不便がどうのだとか、型がどうのだとか、こういった背景でTypeScriptという言語が誕生しました。
ちょっとソースわすれましたが、これはJavaScriptの欠点を補った言語であったり最も完成された言語だとか評価されています。
ちなみに私個人はVanillaが好きです
(フレームワークなしのJavaScriptのことをVanillaと呼ぶそうです:理由)
TypeScriptはTypeScriptで書かれたコンパイラでコンパイルでき、コンパイル後はJavaScriptになります。
Node.jsの誕生によって、基本的にNode.jsでTypeScriptをコンパイル等して動かすのが主流となりました。
そうなると必然TypeScript+ライブラリ、フレームワークといった構図になり
Node.jsのパッケージ管理コマンドであるnpmを通してReactやVueなどのサポートが行われるようになりました。
昨今のテンプレ
テンプレ的にNode.js + TypeScript + Reactが多く使われています。
これらは
・TypeScriptで
・JSX等の記述方式で
(+ ReactのUIコンポーネントであるmui等で、洗練されたデザインに)
Webアプリのフロント開発ができるためです。
また、Node.jsの機能の一つで、簡易的にWebサーバを立ち上げlocalhost:3000とかでフロントの様子を見ながら開発できて、ソースを直したらすぐlocalhostに反映してくれるホットリロード機能もついています。
しかしnpm run startなどでよく起動する方法はあくまで開発中に楽をするためのもので、npm run startとは、package.jsonに書かれたscriptセクションのstartで設定したコマンドを起動しているだけ、です。
だから
package.json
...略
"scripts": {
"start": "echo 'test'"
},
...略
とかってなっていると、別にサーバは起動しません。
加えてcreate-react-app初期設定でのnpm run startでは、本番環境に向けてビルドをするように言われます。

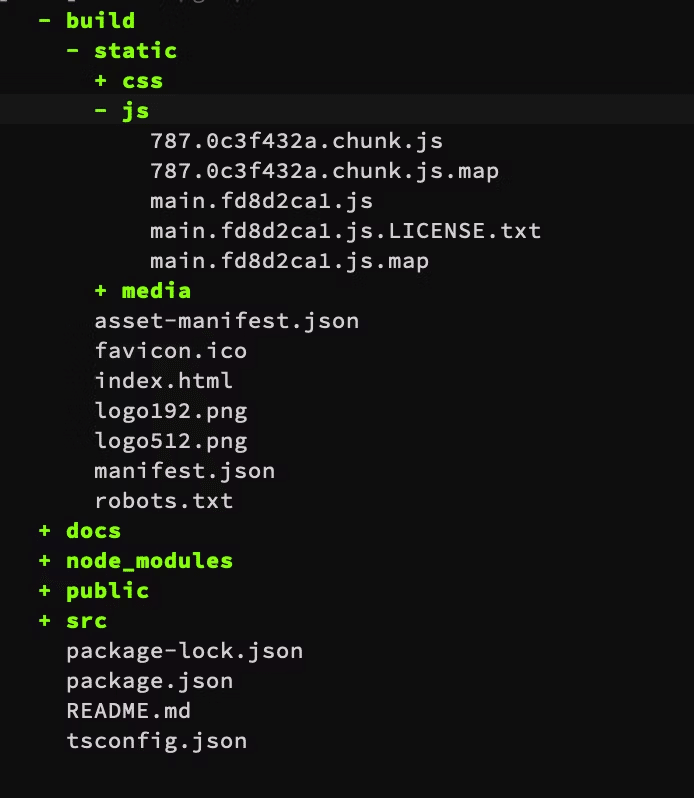
本番環境用にビルドすると、SPAのため1枚のindex.htmlと、複数の普通のjsファイルたちが出来上がります。

これをクライアントに配信し、Webブラウザで見るわけです。
HTML+CSS+JavaScriptという構造は変わっていません。
その他関連するもの
紹介した以外にも、React等とは異なる攻め方をしたWebComponentはYoutubeなどで使われていますし
フロントでどんな言語でも扱えるようになるWebAssemblyも最近流行が来ていると思ってます。
ほかにも肉まんやNodejsをひっくり返すdenoなど、さまざまな技術が開発されています。
他にもUIコンポーネントのライブラリ等をなるべく多く知っておきたいですね。
おわりに
旧時代のJavaScript生書きからjQueryの時代を経て、フロントSPA+Docker+API等のマイクロサービスな時代になっています。
どんどんアップデートしていきたいですね。
具体的なフレームワーク、ライブラリの使い方については別の記事で紹介します。ALHについて知る
↓ ↓ ↓ 採用サイトはこちら ↓ ↓ ↓
↓ ↓ ↓ コーポレートサイトはこちら ↓ ↓ ↓
↓ ↓ ↓ もっとALHについて知りたい? ↓ ↓ ↓

