
【React】Reactでアプリを作りデプロイするために必要な最小限のこと
想定する読者
ほぼ買ったばかりのPCで、初めてReactでアプリを作る人
この記事はReactでアプリをデプロイするRTAみたいな感じなので、要所の細かい説明や真髄はすっ飛ばしまくっています。
とりあえず作ってみようの精神で呼んでいただければと思います。
道のりイメージ
1️⃣ 必要なもの用意
2️⃣ プロジェクト作成
3️⃣ 内容つくる + デバッグ
4️⃣ ビルドする
5️⃣ デプロイする
必要なもの用意
まずはアプリ作成に必要なものを揃えます。
今回は
・TypeScript
・React
・MUI
・SPA
を想定します。
また、使うライブラリのバージョンによってReact本体のバージョンも変わります。
TypeScriptやReactを使用するため、Node.jsを使用します。
以下にまとまっているサイトのリンクを貼っておきますが、
基本的にLinux系ならパッケージ管理コマンドでXXX install nodeですし
Windowsならもうzipファイルとってきて解凍→インストーラ実行で終わると思います。
一応homebrew前提で書いておきます
brew install node
入ったらバージョン確認する.sh
node --version
npm --version # nodeいれたらnpmも入ってるはず
プロジェクト作成
次に、TypeScript+Reactとしてプロジェクトを作成します。
npmコマンドさえ使えればいけます。
好きな位置にフォルダ作って.sh
mkdir react_test && cd react_test
そのフォルダをReactにします.sh
npx create-react-app@latest . --template typescript
🌾 Windowsの場合でもコマンドプロンプトから↑のnpxコマンドやればいけます。
npxコマンドとは、npm installしながら実行するものです。
最初、プロジェクトフォルダは空っぽで、npmインストールが何もされていないのでこれを使います。
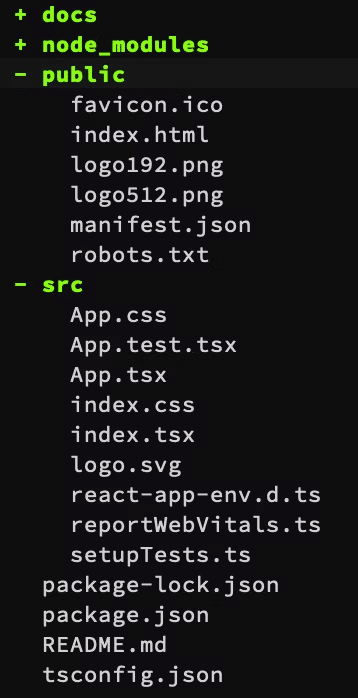
できあがれば、こんな感じのフォルダができてると思います

もうこの時点で起動もできちゃうのでほぼ完成なんですが
ライブラリを入れていきましょう。npm installを使っていきます。
プロジェクトフォルダ配下で以下を実行する。
今回はReactRouter、MUI関連、axiosを入れます.sh
npm install react-router-dom
npm install @mui/lab @mui/material @emotion/react @emotion/styled
npm install @mui/icons-material
npm install axios
ReactRouterはURLルーティング関連のライブラリでSPA簡単になります
MUIはReact用のマテリアルデザインなコンポーネントライブラリで、とりあえず使っとけ場いいです
axiosはAjaxライブラリで、まぁJSデフォルトのfetchでもいいんですが便利なので入れておきましょう
内容つくる + デバッグ
適当に内容を作り、動かしてみてどうなるか〜と、コーディングしていきます。
ここの部分は今回の本題ではないので、軽く紹介する程度にします。
こんなようなコードで(CDNを使っているので少し本来と異なりますが)
簡単に画面を作ってゆけます。
製造はReactの基礎、そもそもなjsの基礎、MUIの話がメインになると思います。
ではデバッグ、というか起動してみましょう。
プロジェクトフォルダ配下で以下を実行する。
npm start

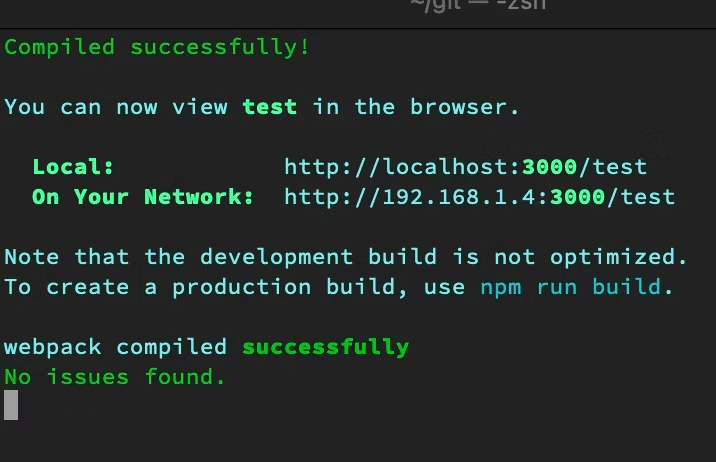
こんな感じになれば、勝手にデフォのブラウザでページが開いたかと思います。
この状態でソースを更新して保存すると、勝手に画面に反映されます。ホットリロードです。便利ですね。
また
npm install -g serve
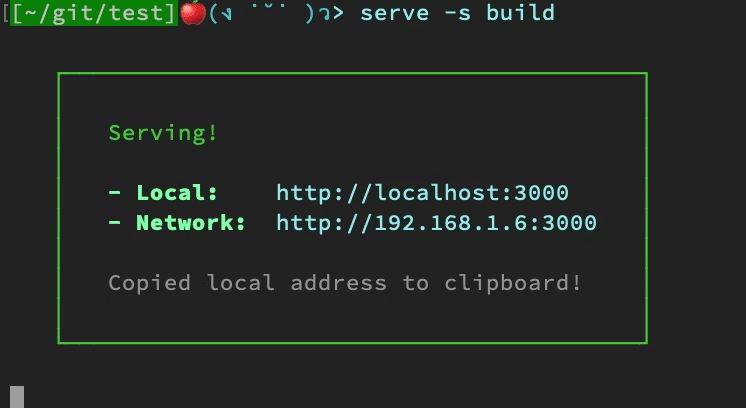
serve -s build
とすれば、serveというライブラリを用いて、buildフォルダに対してサーバ起動、とできます。
こんな感じです。

・即起動する
・コンソール上のログが見やすい
ので、是非使っていきたいですね。
ビルドする
さて、本番環境にデプロイするなら、開発中に用いていてnpm startで
nodejs環境上の簡易的なWEBサーバを起動している状態なんかよりも
ビルドした1枚のindex.html+大量のjsファイルをただ置くだけ、の方が
圧倒的に早いしメモリのリソース節約できます。
🌾 公式でビルドしてからのデプロイが推奨されているだけであって、別に本番サーバにnpm startしたWEBサーバを公開してリバプロしても問題はないと思います、知りませんが。
前置きが長くなりましたがビルドは
プロジェクトフォルダ配下で以下を実行する。
npm build
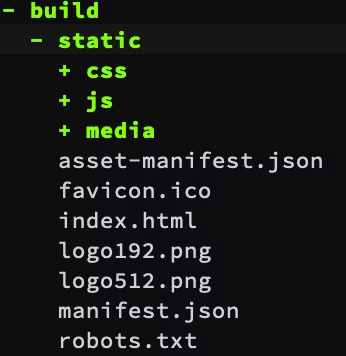
こんな感じでbuildフォルダができれば成功です、以降のビルドでは配下がどんどん更新されていきます。

デプロイする
ReactでのSPA (というかほとんどのSPA) は、1サーバにつき1つのアプリの想定をされています。
よって、1ドメインに複数のSPAアプリを置くこともできはしますが、ルーティング設定が面倒です。
やることは3つ
1️⃣ package.jsonの修正
2️⃣ htaccessを追加
3️⃣ 成果物を配置
1️⃣ package.jsonの修正
まずはサーバへアクセスされたURLが、SPAの元URLへあてがわれるための設定です。
package.jsonのhomegapeに"."を追加します。
package.json
{
"name": "test",
"version": "0.1.0",
"private": true,
"homepage": ".",
"dependencies": {
...略

これは、buildフォルダ内の話で
index.htmlからstaticフォルダ内のjsやcssを見る際に、相対パスを使うという意味です。
ですので"."でなくアプリへの絶対パスhttps://xxxx.xx/xxxと記載しても良いです。
2️⃣ htaccessを追加
また、ReactRouterを用いているため
サーバへのアクセスURLを書き換える必要があります。
例えば
https://domain.jp/アプリURL/ページ1
というアクセスは
domain.jpというサーバのドキュメントルートから見て
/アプリURL/ページ1というパスのファイルを要求することとなりますが
今回のReactで作ったSPAでは、/ドキュメントルート/プロジェクト名配下にindex.htmlがいる予定なので
ページ1なんてファイルはありません。
よって
『/アプリURL/から始まる場合は全て/アプリURL/index.htmlにリダイレクトさせてやる』
という記述をして
ReactRouterにどうレンダリングさせるか任せることが必要です。
具体的には以下にあるようなhtaccessファイルを、プロジェクトフォルダのpublicフォルダ配下におけば良いです。
3️⃣ 成果物を配置
さて、ここまでくればあとは配置するだけです。
1️⃣2️⃣の手順後に再度ビルドし、最新の成果物を
対象サーバのドキュメントルート配下の、package.jsonのhomepageで指定したパスに配置すれば良いです。
または、好きなフォルダの配下におけばそこがアプリルートになります。
ドキュメントルート直下であればドメイン/がアプリルートですね。
余談ですが
PCローカル上で作成→ビルド→gitにpush→サーバでpull→成果物更新
をすると良いと思いますので、shellなり作っておくと良いです、それかCD/CIツール。
local.sh
npm build && git add . && git commit -m "upd" && git push
server.sh
git pull && cp build/* /var/www/html/
終わりに
書いてみてよく思いますが、必要な工程があまりにも少なすぎますね。
ReactというかNodejs関連のエコシステムたちは、「開発者の便利」をめちゃくちゃ考えてくれているので非常に助かりますね。
導入コストが低いため、安心して多くのライブラリや他の言語を触りにいけます。
ChatGPTしかり、時代はどんどん高速化しています...
ALHについて知る
↓ ↓ ↓ 採用サイトはこちら ↓ ↓ ↓
↓ ↓ ↓ コーポレートサイトはこちら ↓ ↓ ↓
↓ ↓ ↓ もっとALHについて知りたい? ↓ ↓ ↓

