
HTMLでPythonを扱ってみた
こんにちは。
ALH 開発事業部のREIYAです。
今回はHTMLでPythonを動かしてみたのでサクッとまとめてみました。
PythonをHTMLで動かせる
基本的に画面といえばHTMLとJSとCSSで作ると思います。
nodejs系だとしても基本的にそこは変わりませんよね。
JSの代わりにPythonが使えた場合、フロントでできる演算処理がJSだけでなくなり、Pythonライブラリを使ってデータを処理できるようになります。
※2022/06/05現在、提供されているライブラリは限られており、別途pipinstallのようなことはできないように見える。
実際にやってみた
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- PyScript -->
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script>
print('test')
</py-script>
</body>
</html>
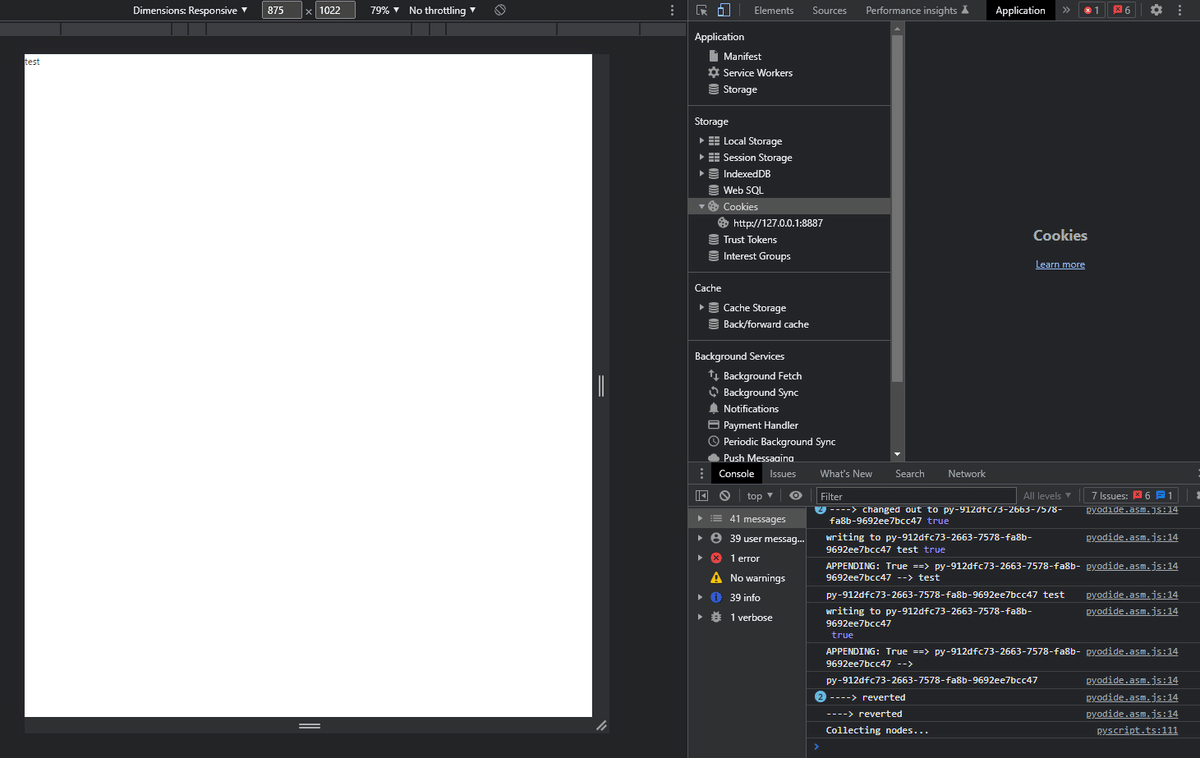
printがどういう原理でhtmlに出ているのだろうか。
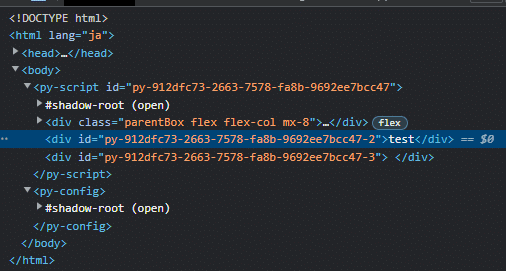
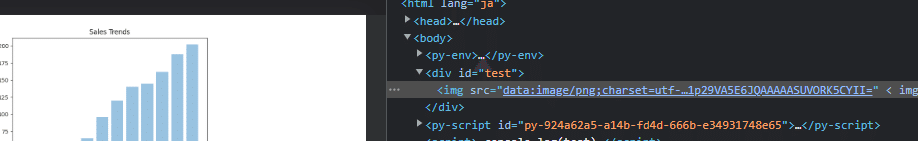
DOMはこんな感じになっているようだ。

PyScriptからの標準出力はobjectやiframe系の、embed的な要素となっているよう。
jsのように既存の要素を変更したりもできるらしいが、jsでよくねと思った。
丁寧に紹介している有能記事がありましたのでここに置いておきます。
どう使う?
何かを作ろうとしてみた。そのたびに、JSでよくね?と思う。。
基本的な操作(配列操作や文字列操作など)はjsが十二分に便利に使えるので、Pythonはとくに必要ない。
Pythonならではの計算系ライブラリ、pandasやnumpyなどを使いたいときにこそ活躍すると思う。
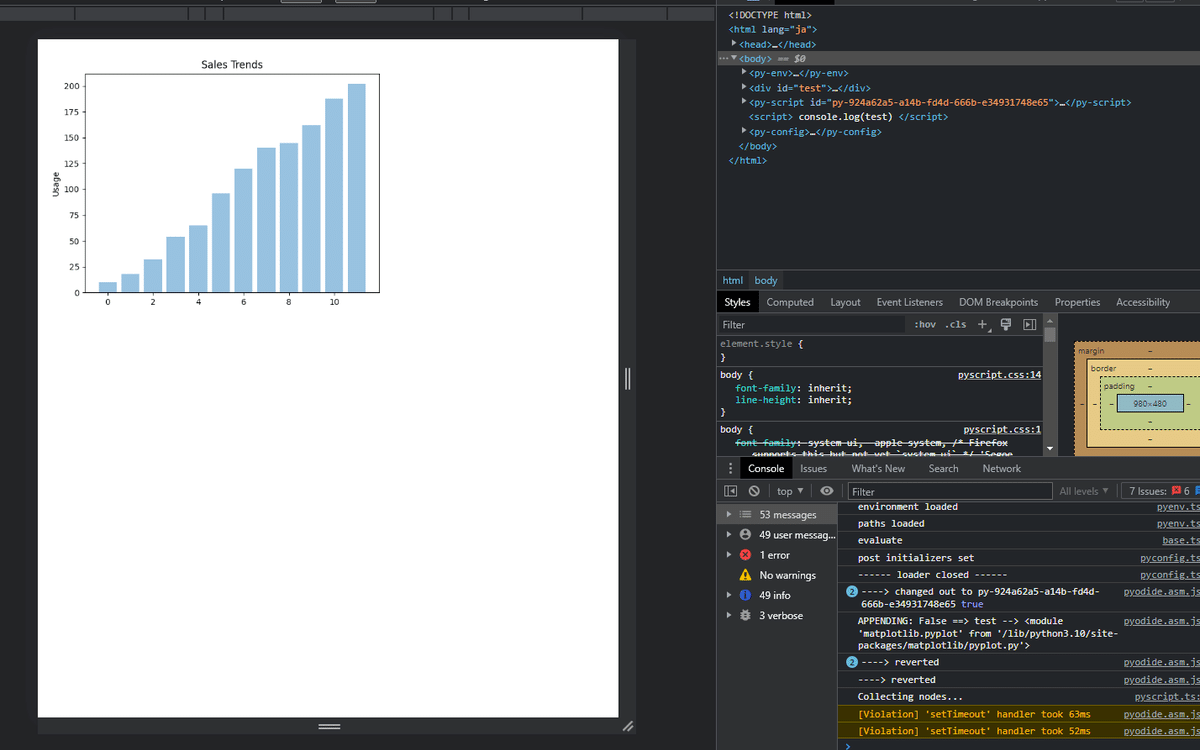
なんかいい感じにグラフ書いてみたり

<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- PyScript -->
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<!-- 外部ライブラリ -->
<py-env>
- matplotlib
- numpy
</py-env>
</head>
<body>
<div id="test"></div>
<py-script>
import matplotlib.pyplot as plt
import numpy as np
m = ("1", "2", "3", "4", "5", "6", "7","8","9","10","11","12")
y_pos = np.arange(len(m))
sales = [10 ,18 ,32,54,65,96, 120, 140, 145,162, 188, 202]
plt.bar(y_pos, sales, alpha=0.5)
plt.ylabel("Usage")
plt.title("Sales Trends")
plt.show()
pyscript.write('test', plt)
test = plt
</py-script>
<script>
console.log(test)
</script>
</body>
</html>変数の格納場所について
ちょっと気になったのが、PyScriptで使用した変数をjsから参照した場合どうなるのか。
上記の例では
import matplotlib.pyplot as plt
import numpy as np
m = ("1", "2", "3", "4", "5", "6", "7","8","9","10","11","12")
y_pos = np.arange(len(m))
sales = [10 ,18 ,32,54,65,96, 120, 140, 145,162, 188, 202]
plt.bar(y_pos, sales, alpha=0.5)
plt.ylabel("Usage")
plt.title("Sales Trends")
plt.show()
pyscript.write('test', plt)
test = plt # ここで宣言console.log(test)
おそらく、pyscript.write('test', plt)によってpltがHTML要素的な何かになって、<div>の中に入ったと考えてよさそう。

なので、Python側でHTMLElementを作成してappendChild的なことをしたのち、Jsでそこにアクセスしたら、HTMLElementとして取得できた、ということだと思う。
ちなみに以下が取得できた。
console.log(test.tagName)
つまり
pyscript.write(id名, 変数)は、id名の要素と変数をいい感じに紐づけている。
変数もたぶんV8エンジン上の同じ領域に置かれてるのでjsとpythonで同様にアクセスできるはず。
欠点
起動がくそ遅い。
ぜひご自分のchromeでお試しあれ。
<ALH Inc.について知る>
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ 採用サイトはこちら ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ALHについてはこちら ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ もっとALHについて知りたい? ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

